How to create better social media previews
Achieving polished social media previews are an underrated topic of conversation for junior web developers. After all, interactivity is at the heart of the internet age. The process of saving and sharing links on social media, messaging or notes apps is built in to the user experience of consuming digital content.
With this in mind, the first impression of your digital product, service or side-project might not be when the user lands on your home page, but rather when they cast their eyes over an image and some text, previewing the content that lies beyond the link.
The first 'call-to-action' button is present before the user makes the decision to visit your website. Honing this first step is important to anyone who wants their digital presence felt.
The quick way to improve your previews
- Use a tool to generate meta tags based on your url
- Use a validator to confirm they are working by displaying social media previews.
In this example I'm using a fictional website that creates content on interior design.
Simply paste your app url into the input box on opengraph.xyz and it will generate a set of tags you can use in your HTML head to create rich social previews. From here only a few edits are needed.
At present, the meta tags for the og:image and twitter:image properties are missing values for
content.
<!-- HTML Meta Tags -->
<title>Public Interiors</title>
<meta
name="description"
content="Articles on interior design for the individual in love with interior aesthetics."
/>
<!-- Facebook Meta Tags -->
<meta property="og:url" content="https://meta-social-previews.vercel.app/" />
<meta property="og:type" content="website" />
<meta property="og:title" content="Public Interiors" />
<meta
property="og:description"
content="Articles on interior design for the individual in love with interior aesthetics."
/>
<meta property="og:image" content="" />
<!-- Twitter Meta Tags -->
<meta name="twitter:card" content="summary_large_image" />
<meta property="twitter:domain" content="meta-social-previews.vercel.app" />
<meta
property="twitter:url"
content="https://meta-social-previews.vercel.app/"
/>
<meta name="twitter:title" content="Public Interiors" />
<meta
name="twitter:description"
content="Articles on interior design for the individual in love with interior aesthetics."
/>
<meta name="twitter:image" content="" />
<!-- Meta Tags Generated via https://www.opengraph.xyz -->
We need to add links to our preview images. It's good practice to optimise your image size and aspect ratio, but for this example I will source the images directly from Unsplash.
<meta
property="og:image"
content="https://images.unsplash.com/photo-1508061444661-5df0f7609c4c?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1470&q=80"
/>
<meta
name="twitter:image"
content="https://images.unsplash.com/photo-1508061444661-5df0f7609c4c?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1470&q=80"
/>
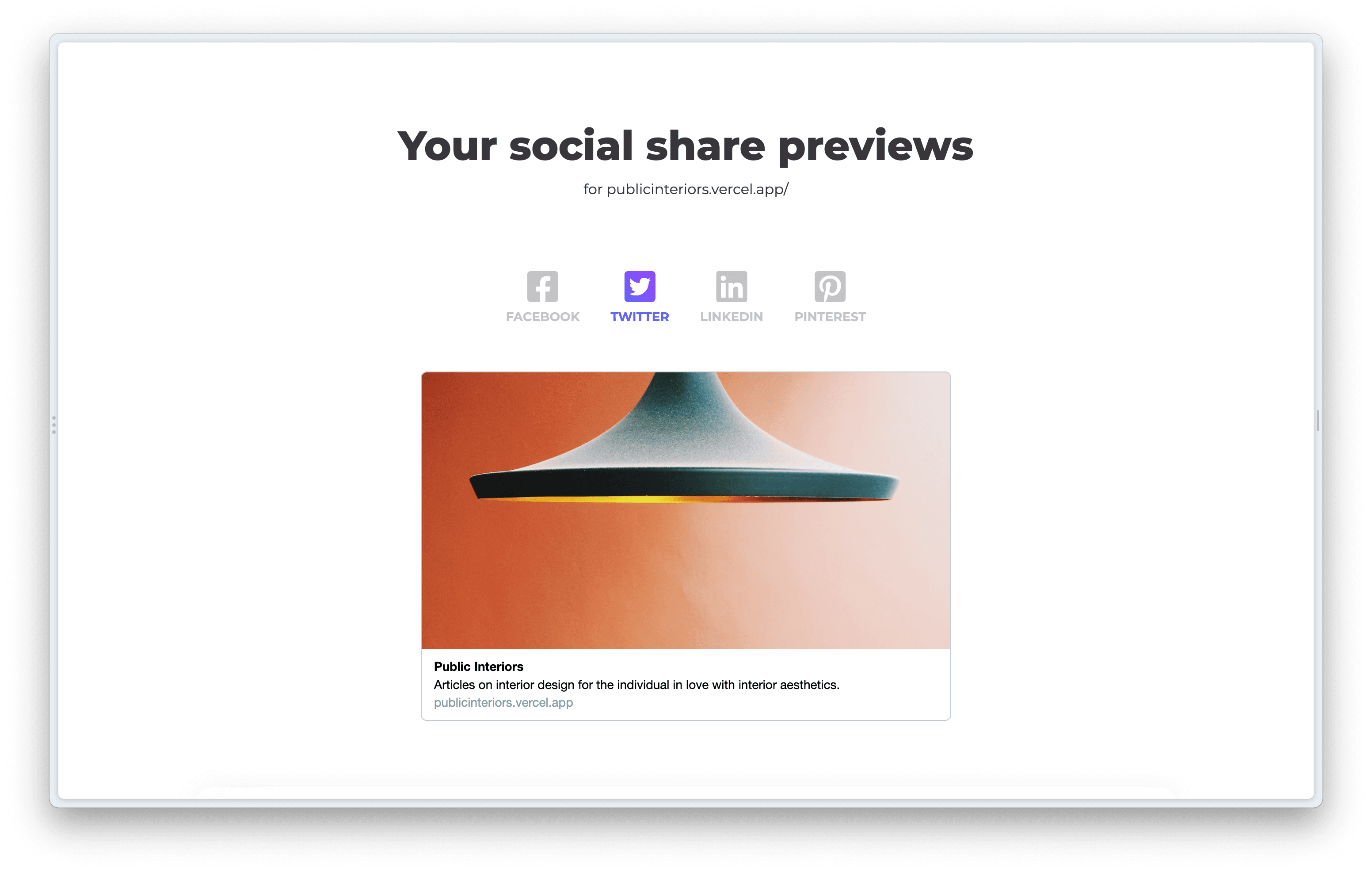
That's the basics. Here's the outcome, displayed on our social preview tool.

Explanation
The Open Graph protocol controls how your URLs display on social media, as well as note taking apps with previews, such as Craft. They consist of a name value pair syntax, property and content. You can read more about the properties available to you here.
The syntactic structure of meta tags is a name-value pair. For example, the title of our website above was set using the og:title property. The content attribute contains the value for a specific property.
<meta property="og:title" content="Public Interiors" />
The twitter card metadata is generated using a set of meta tags with a specific name and content structure.
<meta name="twitter:card" content="summary_large_image" />
You can read more about creating twitter cards here.